As if 2020 didn’t already challenge us enough, Google chose to launch Google Analytics 4 (GA4). I was busy creating an intake checklist for a new client and checking their GA account when I noticed that the whole dashboard looked completely different. Where did Views go?! What happened to the Behavior and Audience sections?

Before I let myself spiral down a dark hole of panic, I did what humans do best: googled that sh**.
After initial research, I discovered that (thankfully) Universal Analytics (UA) did not suddenly disappear overnight for new accounts. Though GA4 won’t be taking over entirely just yet, it’s still extremely important for marketers and data analysts to get comfortable with the new property. Let’s jump into the basics of what you need to know about GA4 and how to keep Universal Analytics properties and views.
What is GA4?
Google released Google Analytics 4 in October 2020. In the past, there were only two types of Analytics properties: Universal Analytics for measuring websites and Google Analytics Firebase for measuring mobile apps. GA4 does both! Where UA is a session-based data model, GA4 is an event-based data model. Let’s break that down real quick.
- Session-based = data centered around a group of user interactions on your website that take place within a given timeframe, and can include page views, social interactions, e-commerce, user timing, and events.
- Event-based = any interaction on your website can be captured as an event.
This new property was built to handle various data streams, with machine learning enhancements that provide predictive analytics, as well as a focus on user journey insights. It can measure a single user journey across different devices. Very cool for full cross-device and cross-platform reporting!
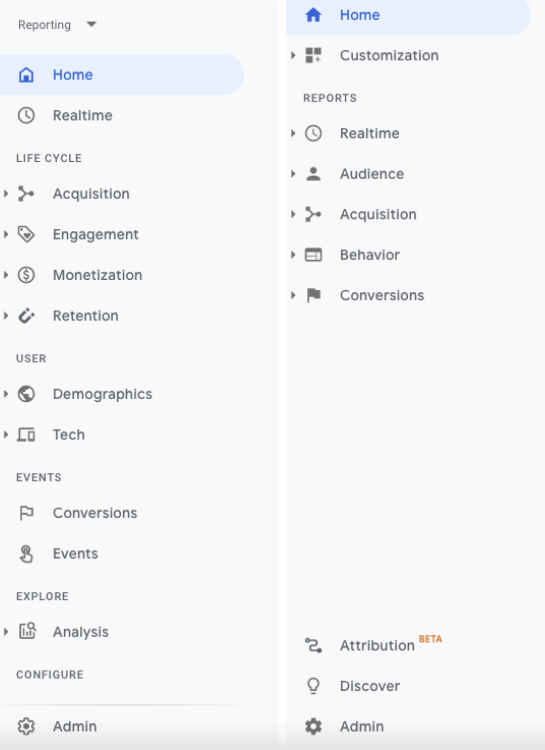
So, What Changed?
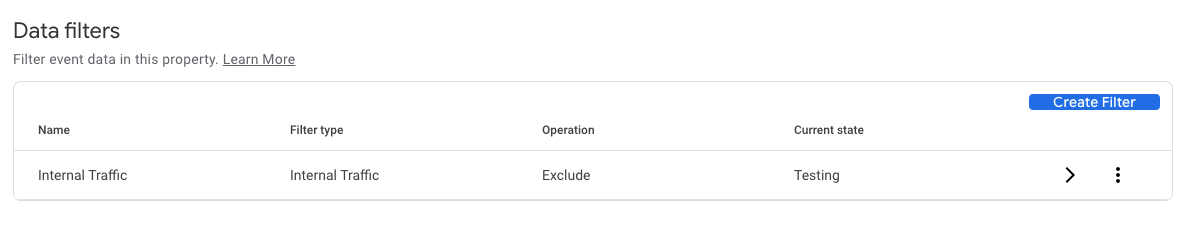
One of the biggest changes in GA4 is that Properties no longer have Views. In Universal Analytics, Views provide a way to filter data and report on subsets of data. This is where we add our usual filters (i.e., filtering out internal IP addresses, bot filtering, etc). These filters are applied at the view level and affect only the data in that view. GA4 filters are applied at the property level and affect data from all data streams in that property. For example, you can filter internal traffic under Settings>Property column>Data Settings>Data Filters.
Another significant change from UA to GA4 is the way events are set up and collected. In UA, events and goals are intertwined and need to be set up manually, sometimes with the help of a developer using Google Tag Manager. Goals in UA can be found under the View level. Since GA4 doesn’t have Views, goals, and events will therefore be a bit different here.
In GA4, each user interaction is processed as a standalone event (ex: first visit event). GA4 can automatically collect more events without needing to update your website’s code, using an enhanced measurement feature. Examples of events include page views, scrolls, file downloads, and video views.
There are a lot of new features and enhancements in GA4, which means it’s going to take some time to get familiar with how to analyze and report on the data. My biggest tip for anyone interested in tackling GA4 (including myself) is to immerse yourself in the new property and play around with all of the features. Google has plenty of resources, including a Skillshop course.
Can I Still Use Universal Analytics?
Heck yeah! Existing Analytics accounts do not need to be upgraded to GA4 right away. However, if you decide you want to upgrade and explore the new property, there is an option to keep Universal Analytics. Check it out.
- Under your UA property settings, click on “GA4 Setup Assistant”. Here’s what you’ll see:
- Click “Get Started”.
- If your site uses the gtag.js, tag, you have the option to select “Enable data collection using your existing tags.” However, as you can see in my screenshot, you may have to install new tags on your site to use GA4 if the following are true: you use a website builder/CMS, Google Tag Manager, or your website is tagged with analytics.js.
- Click “Create Property”. Congrats! You now have a GA4 property. Google takes basic info from your UA property and adds it to your GA4 property, like property name, URL, and timezone.
- If you have to install new tags on your site to use GA4, click on “See your GA4 property” and you will be taken to a Setup Assistant.
If you’re creating an account from scratch, don’t fear: you can still set up a Universal Analytics property in addition to GA4. Pay attention to the advanced options:
- After you’ve created the account, fill out the property details as you normally would. Then, expand the “advanced options” underneath.
- You’ll want to make sure that the toggle is “on” for “Create a Universal Analytics property”.
- Add your URL, and then select “Create both a Google Analytics 4 and a Universal Analytics property.” Click “Enable enhanced measurement on your sites in addition to standard screen view measurement.”
- Click Next and that’s it!
I hope you find this helpful in your quest to tackle GA4. It’s reassuring knowing that our Universal Analytics properties are still alive and well, housing the data that we’re familiar with, while we try to maneuver our way through new features and measurements. Google will continue to roll out new features this year, and I don’t foresee a mandatory switch to GA4 anytime soon.