Just because you can see your website on your mobile phone doesn’t mean it’s mobile-friendly. For your website to be successful it needs a mobile-ready design; and we’re going to explain why.
Smartphones have revolutionised the way that we shop. With a slinky, slim-line smartphone in your pocket you can browse websites whenever you like, on foot, at work or in the car.
Mobile commerce is rising, it’s climbing year on year, and this hasn’t gone unnoticed by Google.
They have acknowledged the fact that billions of people are using mobile phones to search and shop online in 2015. Plus there’s a wider acceptance that consumers are turning to smartphones to discover, buy or make enquiries about products and services online.
This is great news for businesses with mobile-friendly websites, but puts those without at a disadvantage.
The easier your website is to use on mobile devices, the better this is for your business. A mobile-friendly design makes life easier for people using your website, and means you will rank higher on Google too.
Back in April, Google issued an algorithm update for mobile search results. This had major repercussions for some websites. Some realised the significance of the update straight away and made changes to their website in time, whilst others are still playing catch-up.
How mobile-friendly is your website?
Why Go Mobile?
Today you either have a mobile-friendly site or you don’t. There’s no middle ground.
Without realising it, a large number of businesses are being penalised for failing to provide a mobile-friendly website. This is crippling their success online.
Get to grips with Google’s mobile-friendly update though and your business will really benefit.
Google’s update boosts the ranking of mobile-friendly pages in mobile search results.
As of April 21st, mobile-friendly websites are now favoured by Google in mobile search results.
As a growing number of people use smartphones for online searches it makes sense to have a website with a mobile-friendly design. Your website is the first impression people online will get of your business, so it’s important that it looks and functions properly on a mobile device.
A website that doesn’t encourage mobile browsing can kill the experience. We’ve all become frustrated trying to shrink or stretch screens to view content on a phone at some point before. A website that doesn’t have a mobile-friendly design takes far longer to navigate through, and more often than not, you’ll give up on the site before you find the information you need, and click onto a rival’s website instead.
Responsive Vs. Mobile-Friendly: What’s the Difference?
Having a website with a mobile-friendly design is the first step towards succeeding online.
To understand whether or not your website is mobile-friendly, you must first understand what the term means. You’ve probably also heard the term ‘responsive web design’ being banded around. Here’s a quick rundown of what the two terms means.
Mobile- Friendly
A mobile-friendly website is designed solely to work on smartphones. As soon as a visitor uses a phone to view your website it will recognise their device and take them to the mobile version.
This is a stripped-back version of your site containing a smaller number of pages. Mobile websites may also give the option to view the full website if required.
Mobile-enabled sites display key information in bite-sized chunks. They’re a compressed version of your main desktop website, and are a fairly cost-effective solution for businesses on a tight budget.
Design and layout of website adapts to fit neatly on the screen of a mobile device.
Responsive Websites
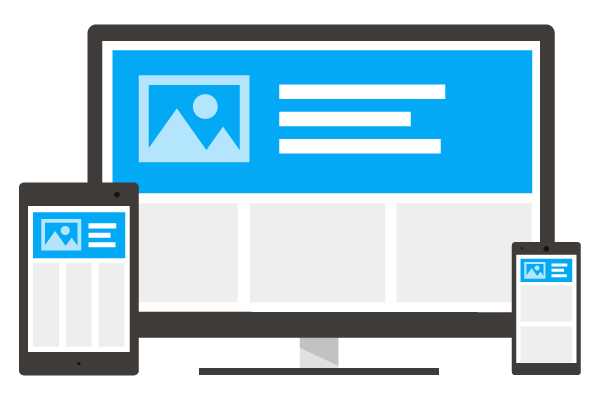
A responsive website is optimised for any device. Visitors have the ability to access your site through desktops, tablets or smartphones and the website will automatically adjust to suit any screen size.
Create a responsive website and there’s no meddling with screen sizes, zooming or dragging to make the images fit. A responsive website adjusts to fit a mobile device effortlessly and makes the experience more pleasurable for the consumer.
A responsive design gives you greater flexibility – providing one website for countless devices.
Trust us… this is better for your business!
Responsive websites adjust the screen size to suit each individual device.
Advantages of a Mobile-Friendly Design
There are many significant benefits of a mobile-friendly website design, including the following:
• Improved User-Experience – Make it easier for people to browse your site. People become frustrated with sites that aren’t responsive and take their business elsewhere. Mobile-friendly sites create a positive user experience.
• Rank Higher on Google – Get rewarded for having a mobile-friendly site. If your website isn’t mobile-friendly you may begin to see your organic search engine positions suffer due to Google’s new algorithm update.
• Increase User Time on Site – Captivate and hold the attention of people browsing your website. Visitors are more likely to bounce off your website and onto a competitors’ if your website isn’t mobile friendly.
• Faster Load Speeds – Create a speedy online experience. A mobile-friendly website will make it much quicker for visitors to find the information that they’re looking for. They find key information about your products and services quickly and efficiently, instead of wasting time on your site.
• Keep One Step Ahead of the Competition – Says it all really!
Being mobile-friendly makes your site simple to navigate.
Is Your Website Mobile-Friendly?
So how do you know if your website works well on a mobile device?
This handy little tool allows you to quickly and easily view your website as it appears on a mobile phone screen. This is great for gaining insight into what kind of experience your customers have when browsing on smartphones.
A growing number of clever companies have now taken steps to optimise their websites for mobile phones.
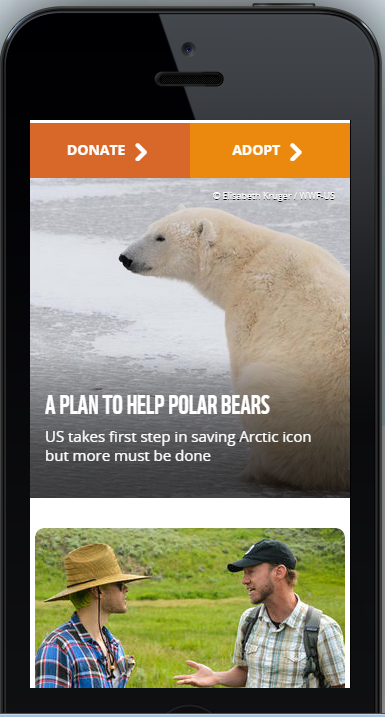
Take the WWF’s mobile website for example.
Sites like this are a pleasure to navigate, you simply scroll down, click on various links, and work your way seamlessly through the site. This makes it fast and effortless to find your way around the website, making your online experience more simple and efficient.
It’s slightly different with a non-responsive website. You can still move around the site but the experience isn’t the same because the screen size just isn’t right.
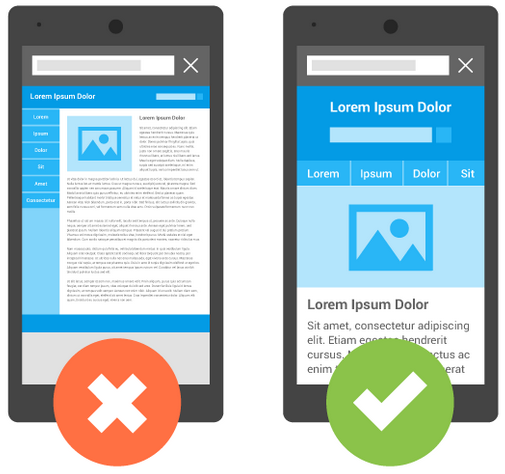
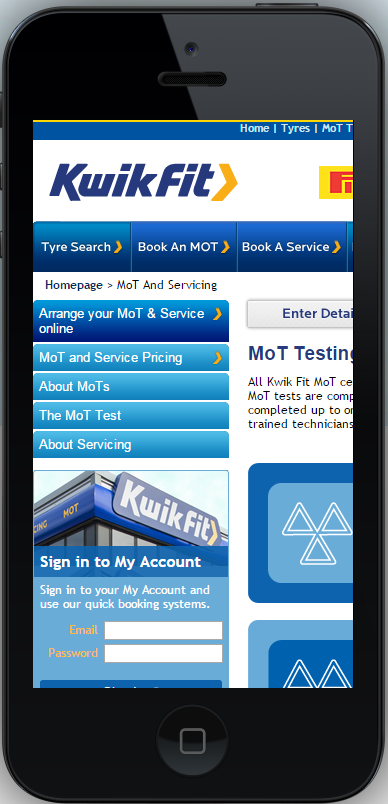
The Kwik-Fit website is a great example of a website that is failing on mobile devices.
Can you see how the screen is squashed into the frame of the iPhone? The only way you can read the entire page is to physically drag the frame across and read small sections at a time. This is frustrating and spoils your experience. Could Kwik Fit be losing custom as a result?
Test Your Website Now
Testing your site will establish how mobile-friendly it is. If your website isn’t mobile-friendly it will point out where the problems lie and what steps you can take to give a better customer experience to people viewing it on mobile phones.
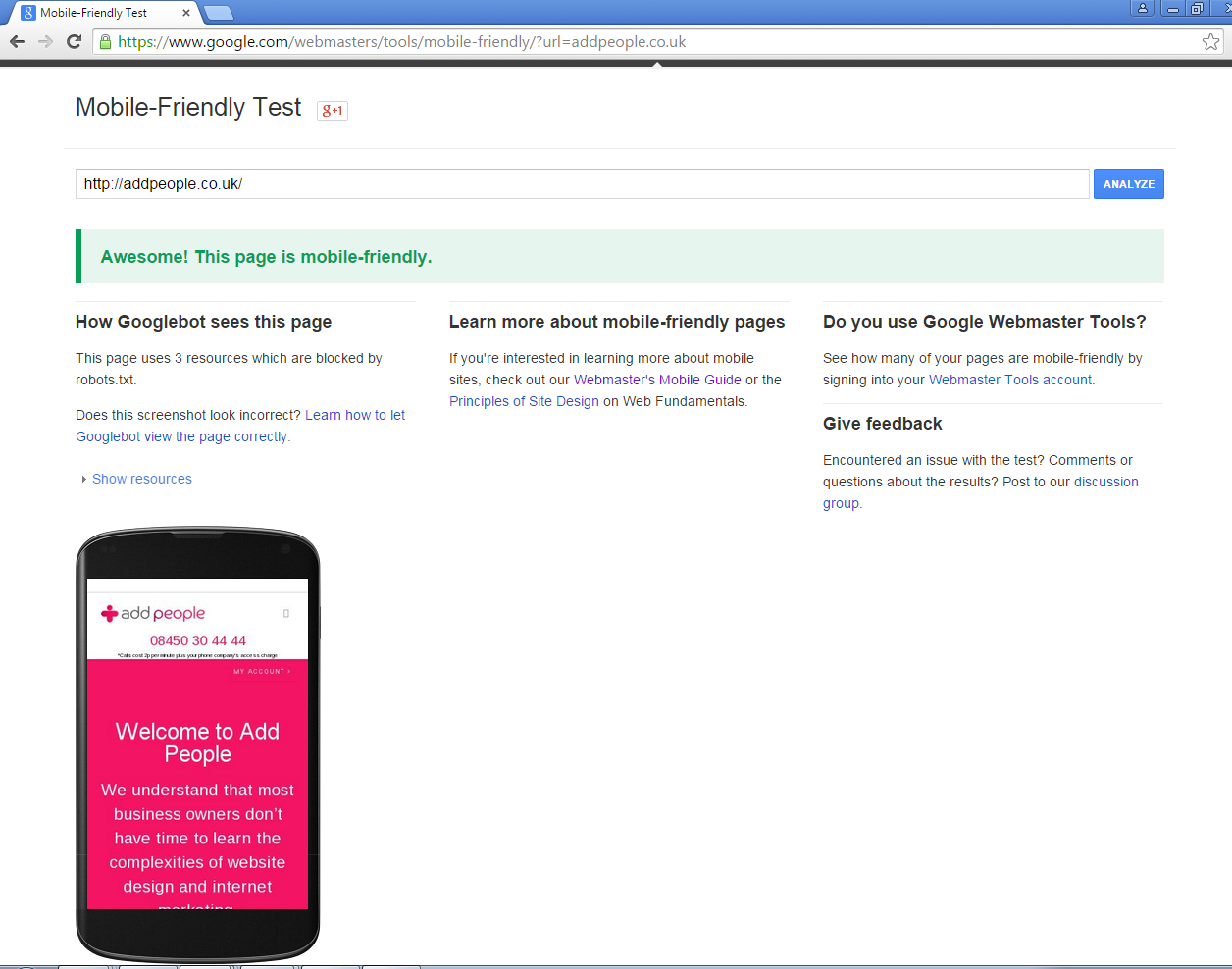
You can use Google’s own test tool to analyse your website.
Click on the link and enter the web page URL, hit ‘ANALYZE’ and wait for Google to work its wonders.
We’ve just tested the Add People website using this tool and we’re pleased to announce that Google thinks it’s Awesome!
Make your site just as Awesome!
What are the Design Features of a Mobile-Friendly Website?
To get the most out of your website today it has to be mobile-friendly.
Various design features create a happier experience for consumers using mobile devices.
Key concepts are:
• Images adjust and resize according to size of screen the website is being viewed on
Page width is obviously smaller on mobile devices so any images you use have to be adjusted accordingly. Set images to a maximum width of 100% during the design stage, this means they automatically resize if they are too big for the mobile device.
Images adjusted to suit screen size
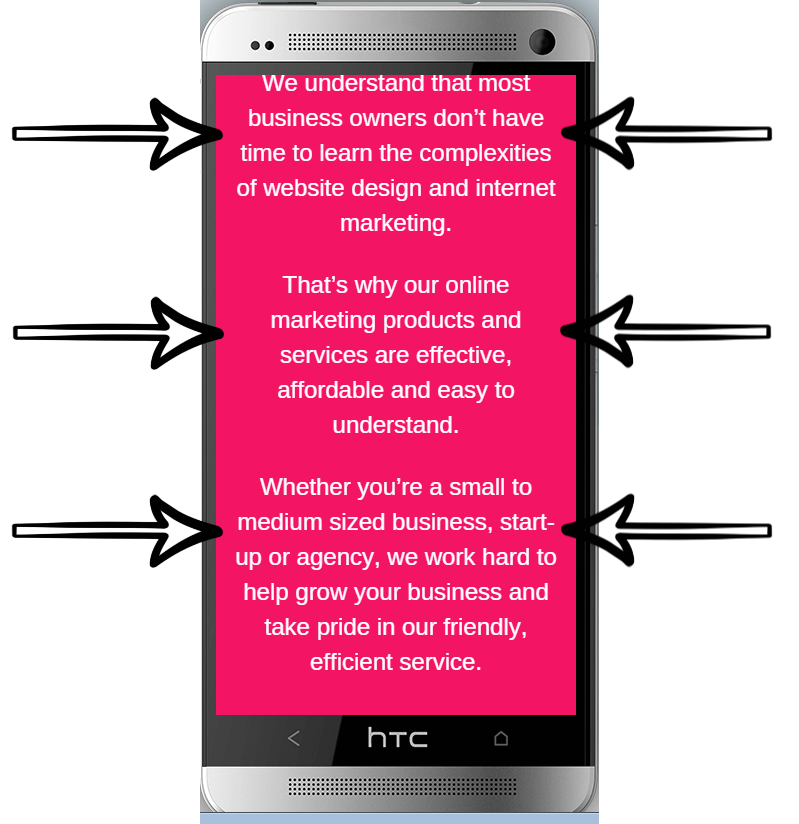
• Text wraps according to the amount of space available
If your webpage is too narrow to display long strings of text, you can wrap them during the designs process so it breaks naturally to another line on mobile devices.
Use text wraps to create natural breaks
• No need to scroll/zoom in/out to view page content
View a mobile-friendly website and you don’t want to be scrolling, zooming or dragging the screen to read content, it should display seamlessly in front of your eyes.
Easy to read and view
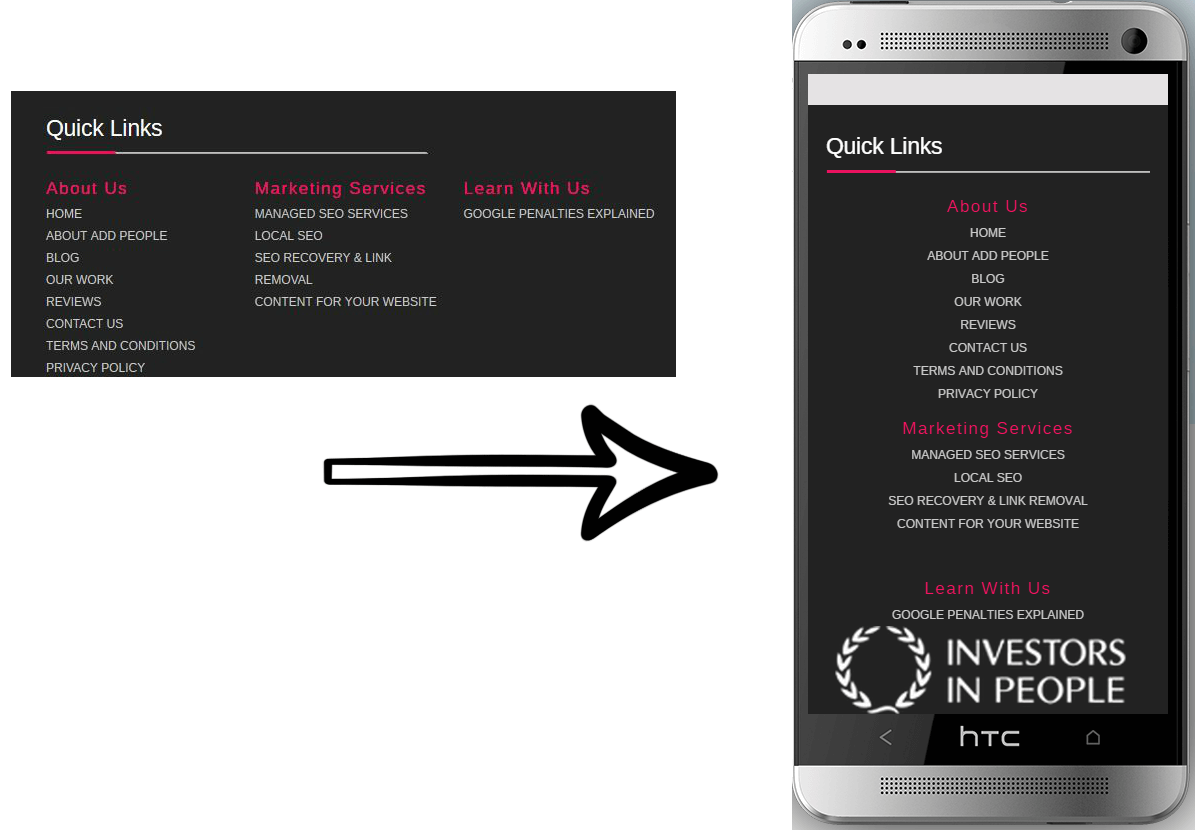
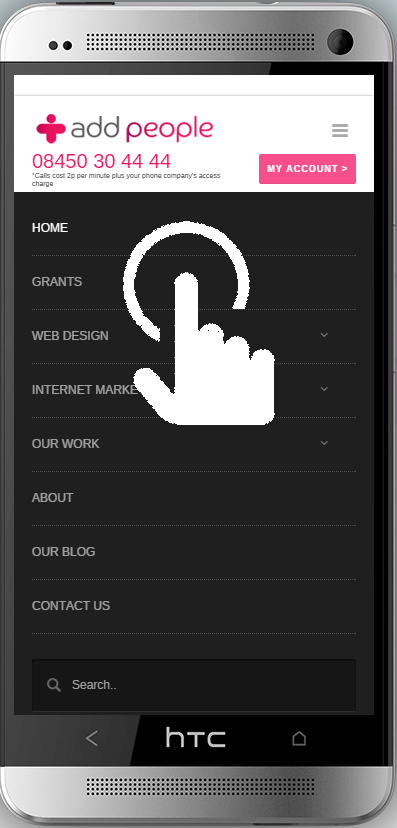
• Large navigation menus minimised to fit on screen
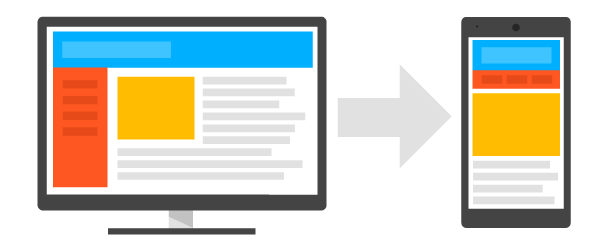
Full-width websites might have navigation menus listed down the side or have links at the bottom of the screen. These can be repositioned and made narrow for mobiles, so they fit perfectly on the screen and make the user-experience a little easier.
Switch desktop navigation to a mobile-friendly design
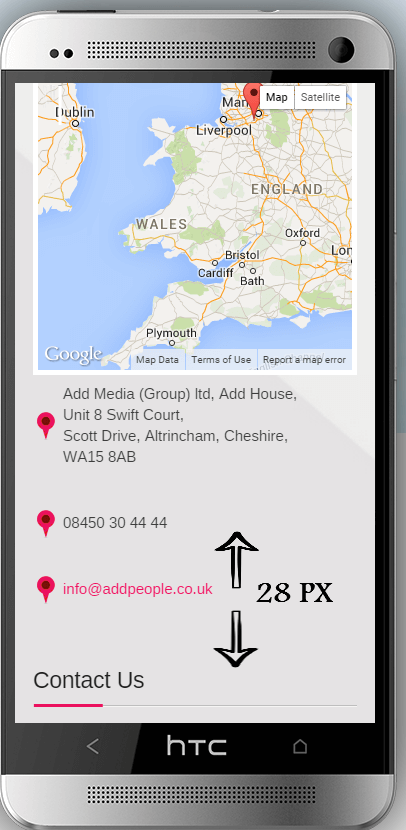
• Enough space between links for using a touch screen
Any links incorporated within mobile-friendly websites should be spaced accordingly so they can be activated with a tap. Allow a space of at least 28 x 28 pixels around links to cater for cumbersome clicking online.
Plenty of clicking space
• Redesign drop-down menus to work with a click not a hover
Drop-down menus work just as well on mobile devices, they’re a great way to conceal information until it is required, just make sure they can be activated with a tap and not a hover.
Use drop-downs and make them tap-friendly
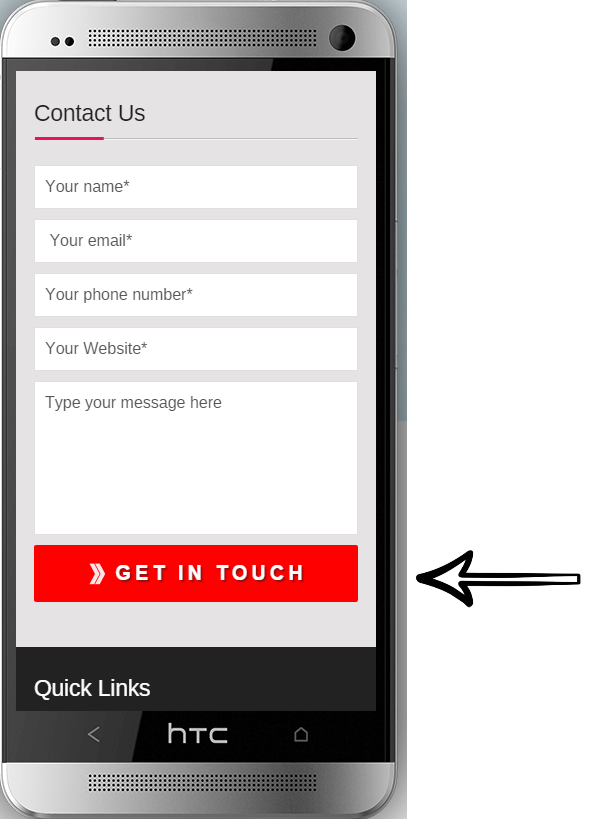
• Mobile specific features eg. Click to Call.
Define clickable areas of the mobile-friendly website. Desktop websites tell you if you are hovering over the right areas, it’s different with mobile-friendly sites, you need to provide specific instructions such as ‘Click to Call’ or ‘GET IN TOUCH’ notifications that are clearly highlighted.
One Click Contact
How to Convert Your Website
Very gradually, businesses are beginning to realise the importance of making their websites mobile-friendly.
So how can you convert your website so that it responds better to mobile devices?
Using web analytic tools can help with in mobile page design. Gather data and discover the parts of your site that visitors click on most and the paths people take when they view your web pages. Use these hot-spots to plan pages for mobile sites.
Ideally your mobile site should mirror your desktop in terms of quality and the design should flow seamlessly on mobile phones. It should contain a condensed version of your products and services, and be optimised for viewing on pocket-sized devices.
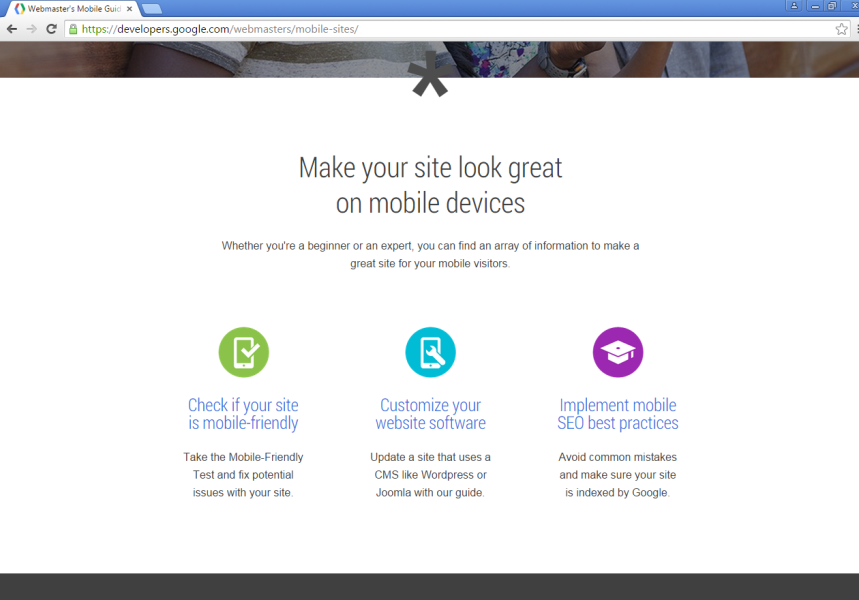
Google’s Webmaster Tools contains a comprehensive mobile-friendly guide which you can access here: https://developers.google.com/webmasters/mobile-sites
Webmaster tools guides you through how to check if your site is mobile-friendly, customise website software, and also implement the best SEO mobile practices, to make the website work for you.