Because we do a lot of work in the promotional products world here at Quintain, I am often asked to explain the difference between raster vs. vector graphics. This comes up a lot because most promotional product vendors want client artwork and logos in vector format, so we have to be sure to give them what they need.
But what do these two terms even mean?
Raster and vector are categories for graphic file formats, and all graphics fall into one of these two buckets. Both terms are good to know when you work in the marketing world, so I want to dive a little deeper into what they are and how they differ.
What Does Raster Mean?

Raster graphics are made up of a finite number of pixels that take up a specific amount of space. The term raster is also interchangeable with the word bitmap. When talking about raster images, we can quickly make things very complicated by talking about pixels and resolutions.
They are good to know, and they explain how raster works, but they aren’t needed to simply understanding what raster is.
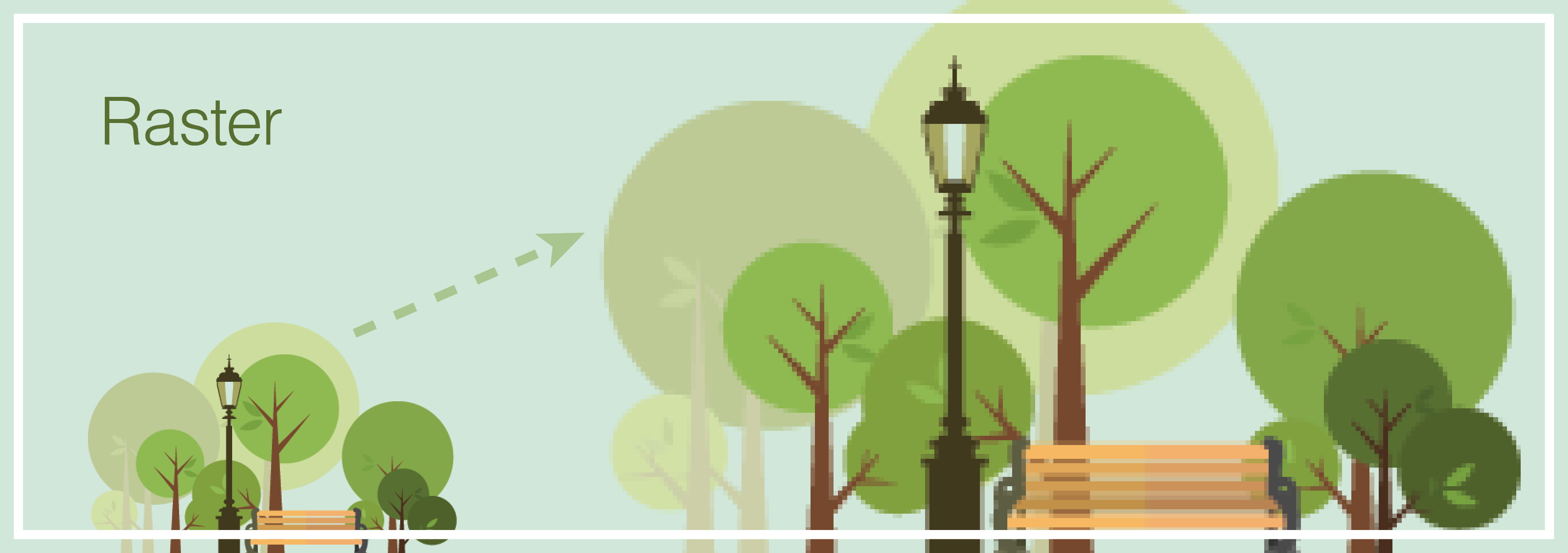
At its core, the term raster means that if you take a photograph that is small and enlarge it, it will become more and more pixelated – more blurry, like in the image above – until it reaches the point where it is unrecognizable.
While minor enlargement of raster images is acceptable, it’s not usually recommended. Unless you are shrinking or cropping a photo, you will never have a better-looking or more crisp image than the original.
Photographs are always raster, and the graphics that you see all over the web are also raster. Even vectors images are saved as rasters when they need to be uploaded to the web. And while an Illustrator or Photoshop file might be editable, once it is saved out as a raster file type, it will be flattened, making edits more difficult.
Common raster file types include .JPG/.JPEG, .PNG, and .GIF, and while there are many photo editing applications available for editing Adobe Photoshop tends to be a top choice for photographers and designers.
What Does Vector Mean?
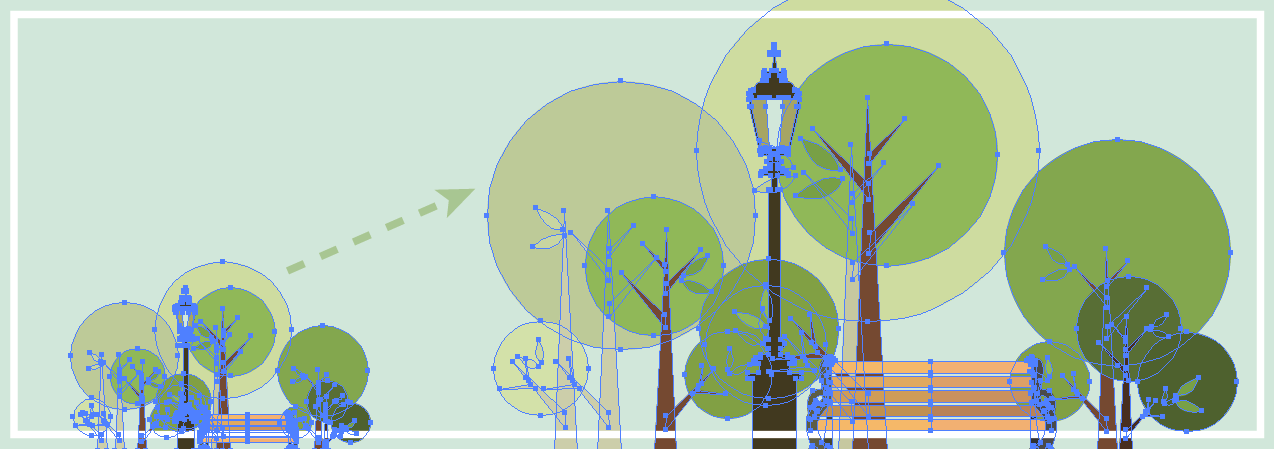
Vector graphics, on the other hand, are made up of shapes created by awesome math functions that allow them to scale infinitely.
Think about that. Infinitely.
That means they can be enlarged or shrunk down to any size, over and over. for whatever project you have, and they will always come out looking great.
This is why I love vectors.
The shapes within vector graphics are made up of points that can be modified and manipulated as needed without the artwork becoming pixelated.
For this reason, logos should always be vector. You never know how big or how small you will need to make it, so it is always something that needs to be able to scale up or down.
“Marketers: Logos should always be vector. You never know how big or small you will need to make it.”
Aside from being easy to resize, vector “objects” are also great because the can be easily edited, and colors can be quickly swapped out. This is extremely beneficial for promotional products, where logos often need to be a single color and a very specific size.
Adobe Illustrator is one of the most popular vector-based softwares amongst designers, and is often used to create .AI, and .EPS files – common file extensions for vector graphics..
Even PDFs can have vector objects within them. Don’t be fooled though; just because a file is saved with one of these extensions, it could still contain a raster graphic. If you didn’t create the file yourself, it may help to open the file and check it out to be sure it is 100% vector.
What Does This Mean For You?
As a marketing professional, you will probably come across these terms every now and again. Even if you’re not a designer, they are good terms to add to your vocabulary, especially when you’re having a discussion about an upcoming project and your designers start drifting off into “design speak.”
Key things to remember:
- Because raster graphics are not scalable, they require more planning prior to design so that they are as high quality as possible and correctly sized
- Raster images can always be made smaller, but if they need to be enlarged, keep in mind that the quality of the image may suffer
- Vector graphics are scalable and editable, so it’s not as big of a deal when they need to be resized or recolored
- It’s always a good idea to have your designer double-check that a file is completely vector (with no raster elements at all) if a vendor needs it that way – especially since PDFs can be both vector and raster
Hopefully this quick explanation helps you the next time you work with a promotional product vendor or someone else who needs vector files from you. Have any other questions or even better explanations on raster vs. vector? Comment below or send me a tweet!