When building a mobile website, you focus on typography and avoid trying out different font colors and styles. You choose content that will engage and entertain users. You also anticipate the path your visitors will take to help them find what they need easily! You aim to create a great user experience. That’s great, but don’t forget what mobile consumers truly want from you!
We have assembled the top 9 features mobile consumers want on your mobile website in an infographic – learn and keep in mind!
Top features to consider on mobile
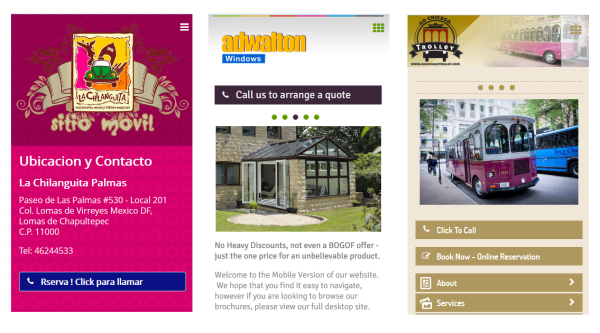
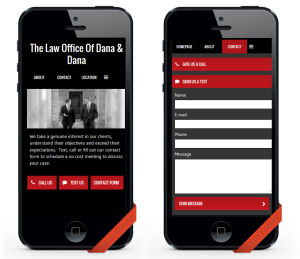
- Click-to-call and click-to-sms buttons – I think this could be treated as the most significant element of a mobile site! It acquires new customers and provides revenue opportunities for small businesses. Why? Because it enables the user to easily contact the company. Smartphone users need to tap the button on the mobile website and then they will automatically contact the business. As a result, the number of customers calling the business may increase. Be sure that you attach such buttons on your homepage and the page with the contact information.
Click-to-call buttons driving customer actions on a mobile website - Contact Forms – Thanks to this feature, the prospects are able to ask questions concerning a particular product or service. This is a perfect source of gaining leads. You cannot make the form too long. Focus on the most important information. Remember that in case of longer forms the users will have to scroll the page. It would be inconvenient.
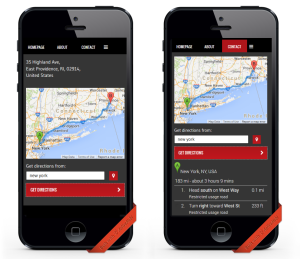
Short contact form complemented with click-to-call and click-to-sms buttons - Mobile maps with directions – Well, the purpose of this function is quite obvious. Small businesses can provide the information necessary for users to locate the address and get directions. Google’s research on consumers led to conclusions that consumers are locally-oriented. The majority of smartphone searches focus on the local area. Mobile users act quickly after they finished their search. It is said that 50% of consumers visit the store within a day after their mobile search! This is why you just have to implement a map with the directions leading to your business.
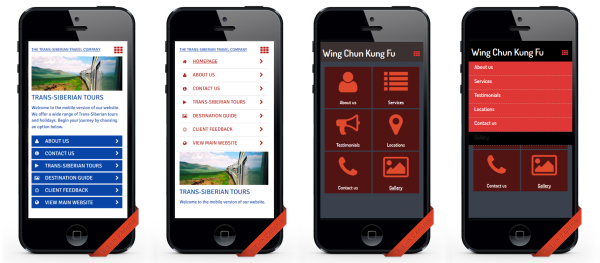
Google Maps integrated with mobile website – displays directions from current location. - Easy navigation – navigation is as import as the loading speed of the mobile website. The point is that users should be able to perform the most import ant action from the level of the main page. Usually, the navigation of the main page is designed with a vertical list of buttons with text or the so-called grid navigation with text and icons large enough to be easily recognizable. Placing the “back” button at both the bottom and the upper part of the page is also a good solution – you must know that this is really convenient for the smartphone users. At last, a quite obvious but very often neglected element – is the linking of the company’s logo in the header that redirects from subpages to the main page.
Vertical and grid navigation along with drop down navigation located within header - Large finger-friendly buttons: You need to remember that users tap the screen with their fingers, so a larger button would be a nice solution. MIT Touch Lab proved that the width of the index finger among the majority of adults is, usually, from 1.6 to 2 cm. This means the size of 45 – 57 pixels.
- Video content – reading text on the smartphone is not the most pleasant task. About 41% of users would prefer watching a video instead. This is the reason for you to place a short video about your company. The video should not be too long and e.g. show a particular product in use. It will convince the potential customer to take action just after watching your video.
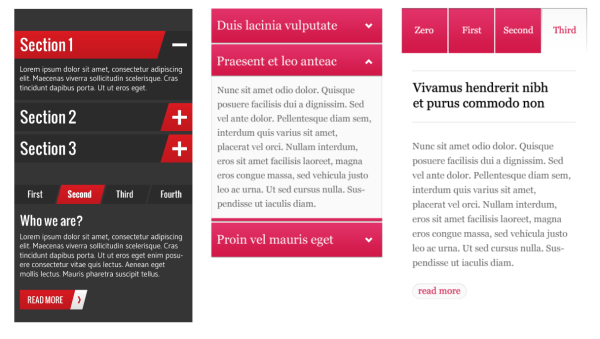
- Collapsible content and image sliders – You should avoid excessive amount of content. When it comes to pictures and text, I would advise you to make use of all sorts of collapsible and accordion content that will allow presenting these elements in a very useful way. Remember, scrolling down through a page s really tiring for the mobile device user. Avoid it at all costs!
Example of tabbed and collapsible content used on mobile website design - Links to social profiles and social buttons promoting your mobile site – the profile of your company on community portals etc. is a nice extension for presenting the information about your company, team, current events etc. You do not have to copy all of this to your mobile website, which should should be focused on actions based on your goals. Instead, add to your site some buttons linking to your community portal profiles. Try also to provide buttons such as e.g. facebook like button or g+ button. This is the free option for advertising your company, so why should you not be using it?
- Link to visit the non-mobile site: in the case of a dedicated mobile website, it is important to separate it from your desktop version of the site. Dedicated mobile sites display a limited action-oriented content. That is why you should also provide the users with a link the full version of the website (even if it is adjusted for desktop use only).
I hope that you have made your notes carefully. The mobile website is no longer a fancy trend. Is has become the basic way for the prospects to search information on certain products and services.
But you know what? On one hand, I give you the best solutions that are key factors for mobile websites. On the other hand, there are many mobile websites that have never left the drawing board. They were quit already during the designing process. This results from the fact that we usually prepare a mobile website without being totally sure what we want to present on the website and what should be its purpose. It is important to know the content you would like to show to the prospect, or how to draw their attention.
This post was originally published on ActiveMobi.