Perhaps you’ve been in the A/B testing game for a while and have seen its benefits for optimizing your website or landing pages. But have you thought about A/B testing on a smaller scale? What about “micro-testing” elements on your web forms?
Micro-testing is a strategy for split testing that involves a narrow focus. This type of concentrated analysis can be beneficial because it allows for more careful and calculated optimization. Testing the small details on your web forms is an example of micro-testing.
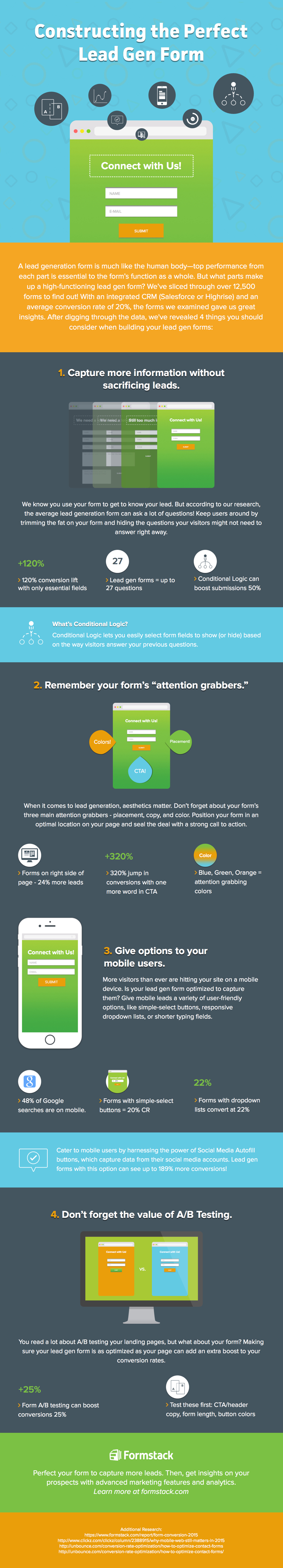
Form A/B Testing can greatly influence your lead generation strategy. Making small changes to your lead gen forms can play a crucial role in your conversion rate optimization (CRO) efforts. Marketers who A/B test their forms can achieve up to 25% higher conversion rates compared to those who don’t. Sometimes, even a simple adjustment like adding one word after “Submit” on a button can increase conversions by up to 320%! Gaining insights like this can transform how you create your forms.
Ready to jump in? Here are 4 key tactics for micro-testing your lead generation forms.
- Use your data.
Before collecting data through A/B testing, review the data you currently have. Some online forms provide analytics that show where users struggle and where they leave the form incomplete. Understanding which fields lead to form abandonment can help guide your A/B testing efforts. For example, you could experiment with different labels for a confusing field or add explanations in the subtext.
Integrating Google Analytics with your web forms can give you additional insights on conversion and abandonment rates. Use this data to pinpoint which forms need the most attention, and focus on those low-performing forms first.
- Test one variable at a time.
With A/B testing, you can create two unique lead gen forms to see which converts best among your target visitors. However, if you change up too many elements on one of the forms, you won’t know which change truly affected your conversion rate.
According to HubSpot, “the problem with testing multiple variables at once is you aren’t able to accurately determine which of the variables made the difference. So while you can say one page performed better than the other, if there are three or four variables on each, you can’t be certain as to why or if one of those variables is actually a detriment to the page, nor can you replicate the good elements on other pages.”
The best practice for A/B testing is to test a single element change at a time. Once you complete a test on one variation, you can start another test for a different variation. This requires patience, but it’s worth it in the end when you have a high-converting masterpiece on your hands!
- Don’t rely on assumptions.
You might think certain elements on your lead generation forms don’t affect your conversions and, therefore, don’t need to be tested. But it’s never safe to assume. A/B testing is about questioning everything to find out what converts your unique audience. Even if you think your call-to-action button is a sure win, you won’t know for sure without testing!
This also applies to assuming your results on one form type will carry over to another form type. Embedding a contest form on your Facebook page might result in a significant conversion lift, but doing the same with a lead gen form may not work out so well. Test each form type for its own top-performing elements.
According to Optimizely, “testing takes the guesswork out of website optimization and enables data-backed decisions that shift business conversations from ‘we think’ to ‘we know.’ By measuring the impact that changes have on your metrics such as sign-ups, downloads, purchases, or whatever else your goals may be, you can ensure that every change produces positive results.”
- Always be micro-testing.
While we all hope to see huge conversion jumps with one small change, that’s not often the case. It usually takes several small tweaks—and A/B tests—over time to produce a top-performing web form.
Some variables to consider testing across multiple A/B test are form length, button color, field type, and header copy. As you focus on these micro-improvements, here are some stats to keep in mind:
- Forms that use Conditional Logic see 50% more submissions than those without. Try applying this feature to reduce form length.
- Forms with simple-select buttons convert at 20%, and those with dropdown lists convert at 22%. Try swapping other field types with these to make your form mobile-friendly.
- Forms with short answer fields generate 54% more leads than those without. Try allowing for free-form responses by adding a short answer field.