It should come as no surprise that every year brings back trends we’ve seen before and introduces new trends that completely change the way websites are designed. It’s one thing to read about web design trends in blogs, but it’s another to hear it directly from web design experts themselves.
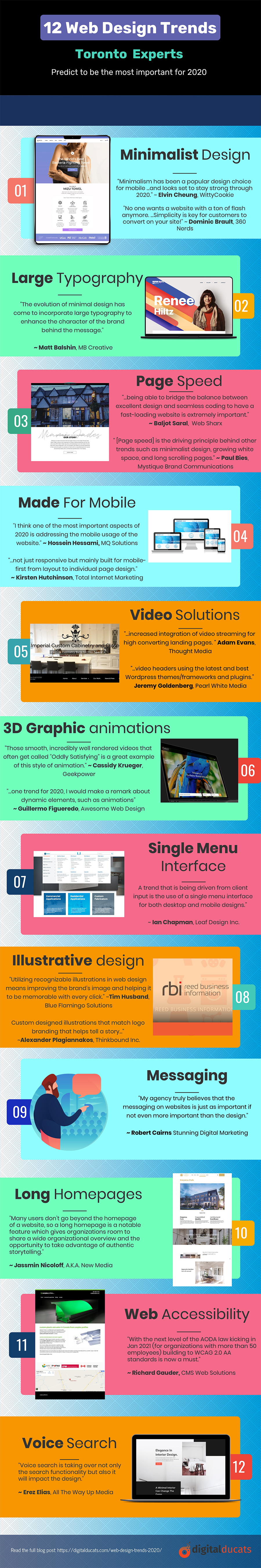
Here are 12 web design trends in 2020 as stated by 18 Toronto web design companies
This infographic contains quotes from 18 web design companies in the Toronto area. The data was collected by Digital Ducats Inc. to reflect an accurate assessment of the most important design trends that companies are adopting in 2020. Read the entire article “Web Design Trends for 2020″ for a more detailed explanation from each designer.

Source article: https://digitalducats.com/web-design-trends-2020/
Other notable design trends
It should be expected that as we progress with more advanced tools and capabilities, that we will see more websites tailored to be more responsive to the personal needs of users. There are still many design trends that started years ago and have returned in 2020 for an honourable mention.
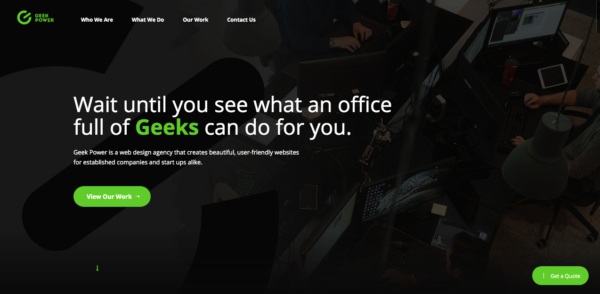
Dark-themed websites
For many of us who work in front of a computer screen all day, darker themed websites are an attractive option. The option exists on mobile phones to transform your screen into a dark mode, so perhaps that will become an option in the near future for more websites.
As for now, we can see more of these dark themed websites being developed as a nice change in contrast to the white space that has historically dominated web design.
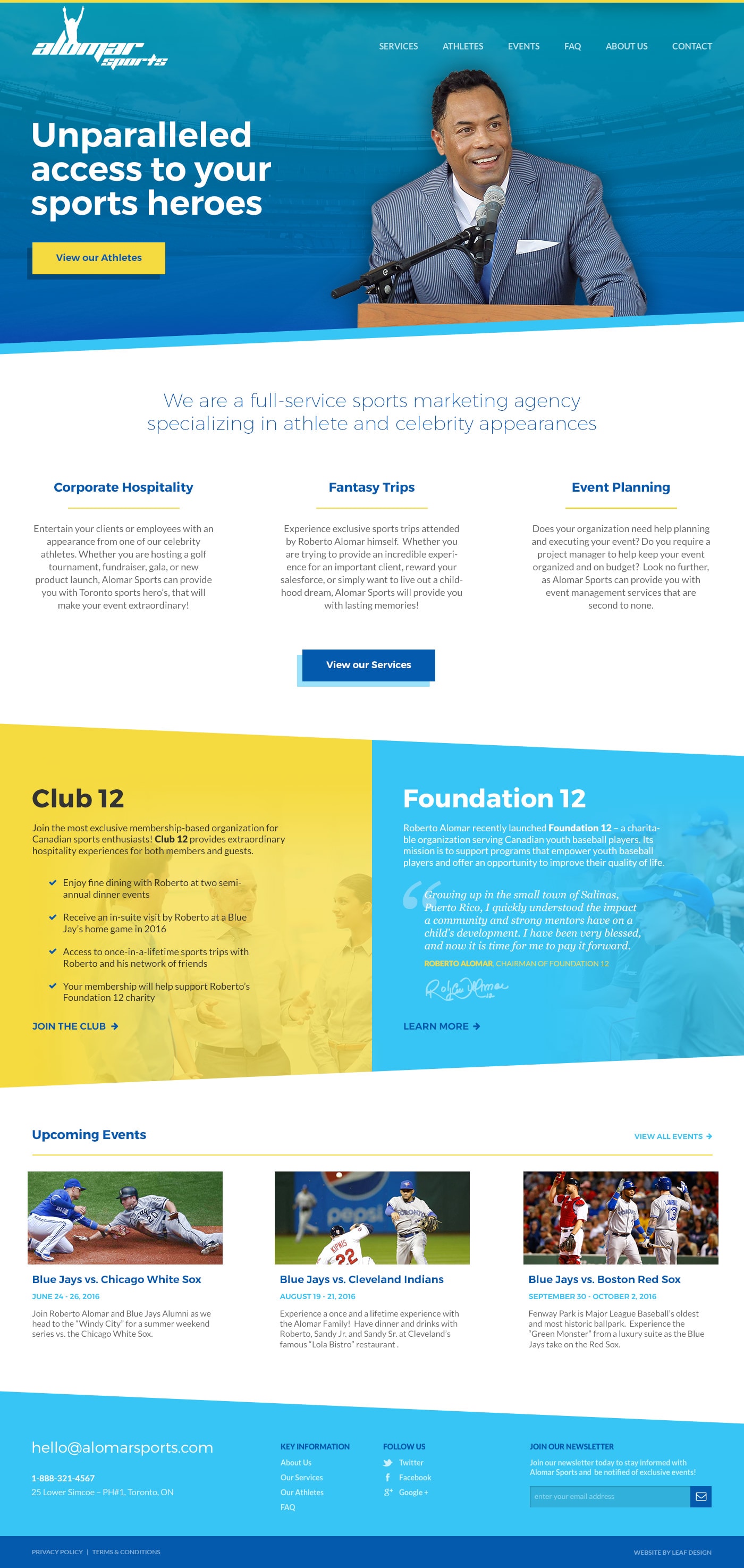
Gradients and depth in design
Ian Chapman from Leaf Design Inc. believes more websites are transitioning towards more gradients and depth. He says, “While providing a clean aesthetic, the recent trend of flat design has resulted in many websites feeling too clinical and lacking visual interest. Although it has been slowly creeping back in for a while, we are seeing more depth being added to the designs we build for our clients. This includes multiple overlapping layers, very subtle shadowing, and multi-colour gradients (many of which are being animated).”
Here is an example in the Leaf Design Inc. portfolio.
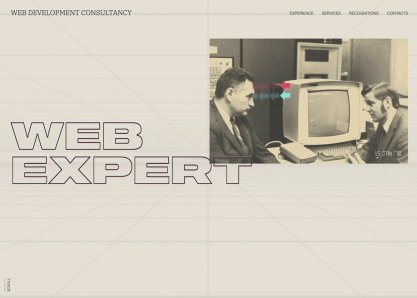
Retro-themed sites
Retro themed sites are cropping up and have the ability to capture attention and inspire emotion. Here is an example of a retro-themed site:
There’s no doubt that we will see new ways of implementing design each year as we are constantly improving and integrating the way business is done on a day to day basis.
Whether you’re building a new website or updating an older site, make sure you take into account the top web design trends of 2020 for a trendier site built for longevity.
Read more: